Sole UX Designer
Product manager
Graphic designer
Developer
Company founder
Context
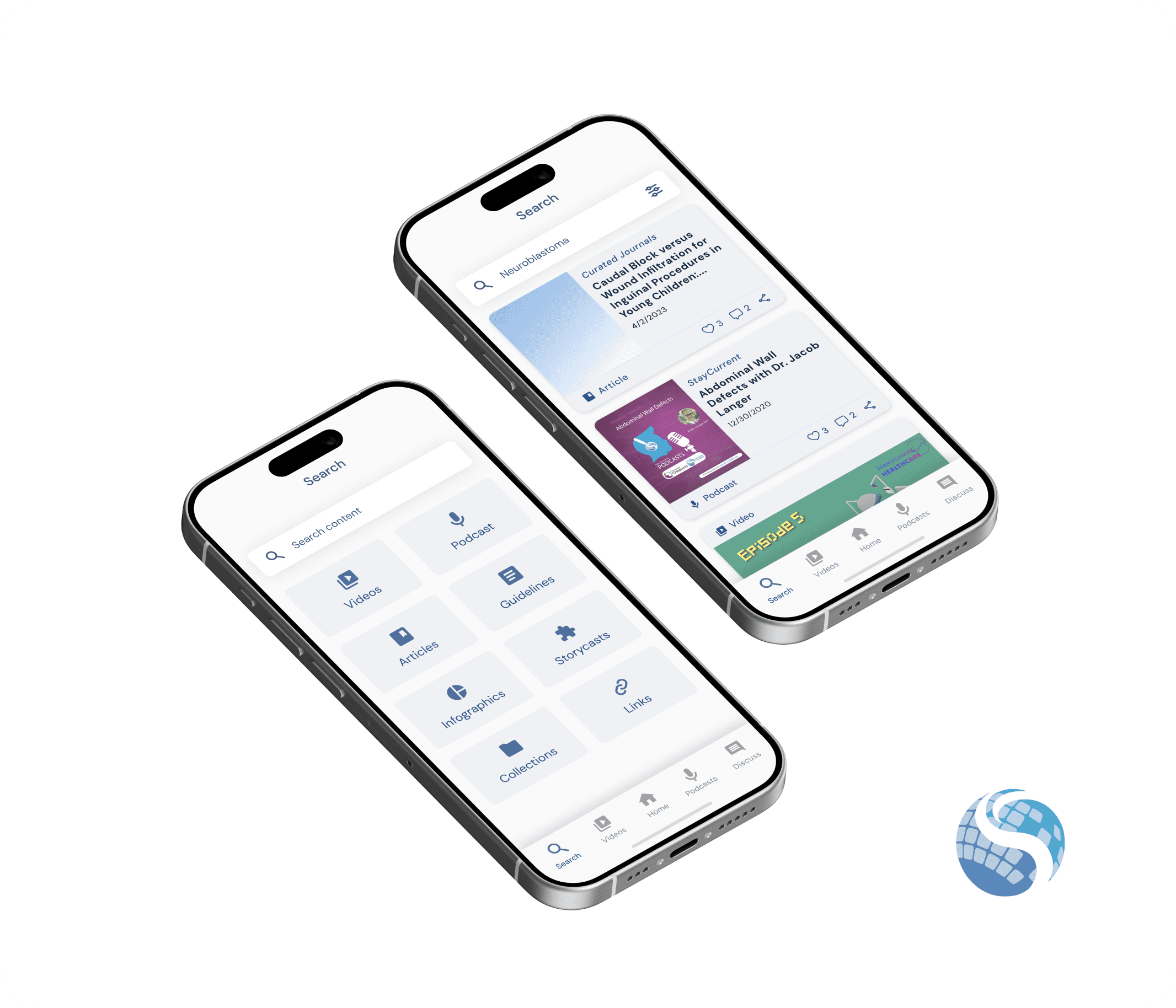
Fini is a physical and mental health app designed to help users lead healthier, more fulfilling lives. Members of fini can create personal goals, connect with like-minded community and participate in fun challenges, and track progress towards their physical and mental health goals.
As a product design intern at Fini, I was given the task to improve the visibility of system status within the Fini app.
Result
Improved user satisfaction rates by 34%.
Decreased error rates by 23%.

The Problem
Through user research, I discovered issues related to low clarity of feedback and a lack of transparency. The absence of timely and appropriate feedback led users to experience usability issues and resulted in low satisfaction with the app.
Research
Upon taking on this project, I reviewed data previously collected by the design team, revealing issues attributed to the system status. Subsequently, I conducted usability testing on the existing app to validate identified problems and uncover potential usability issues that may have been overlooked.
I conducted usability testing with five users, focusing on common user flows that exposed participants to screens where identified problems were located (based on the previously collected research data). The tasks included various flows such as signing in, creating a challenge, browsing for content, and submitting progress on a challenge, totaling seven tasks.
Here are the key pain points discovered, along with comments verbally expressed during the testing:
🌀😵💫 Low clarity of feedback
"How do I submit the progress?"
"Wait, was my progress submitted?"
*user accidentally pressed the Next button without choosing a category* user: "wait what happened? I haven't chosen anything."
🔍🧐 Lack of transparency
"I pressed the plus button to create a challenge but it's telling me to join community?"
*user clicks on Edit button* "This is obviously the edit button, but why is it telling me to join the community?"
"I don't really like how I need to click on the card each time to know whether it is a free challenge or it requires payment."
The testing was followed by a brief survey with the users to gain a deeper understanding of their overall experience with the app. Participants were asked to rate, on a scale of 1 to 10, their satisfaction level with using the app. Utilizing the survey results, I applied the CSAT formula to calculate the user satisfaction rates.
During the testing, I also recorded the number of errors made by users while completing the assigned tasks, which were used to calculate the error rates.
From this round of testing, the rates came up to:
48%
SATISFACTION RATE
37%
ERROR RATE
Ideation
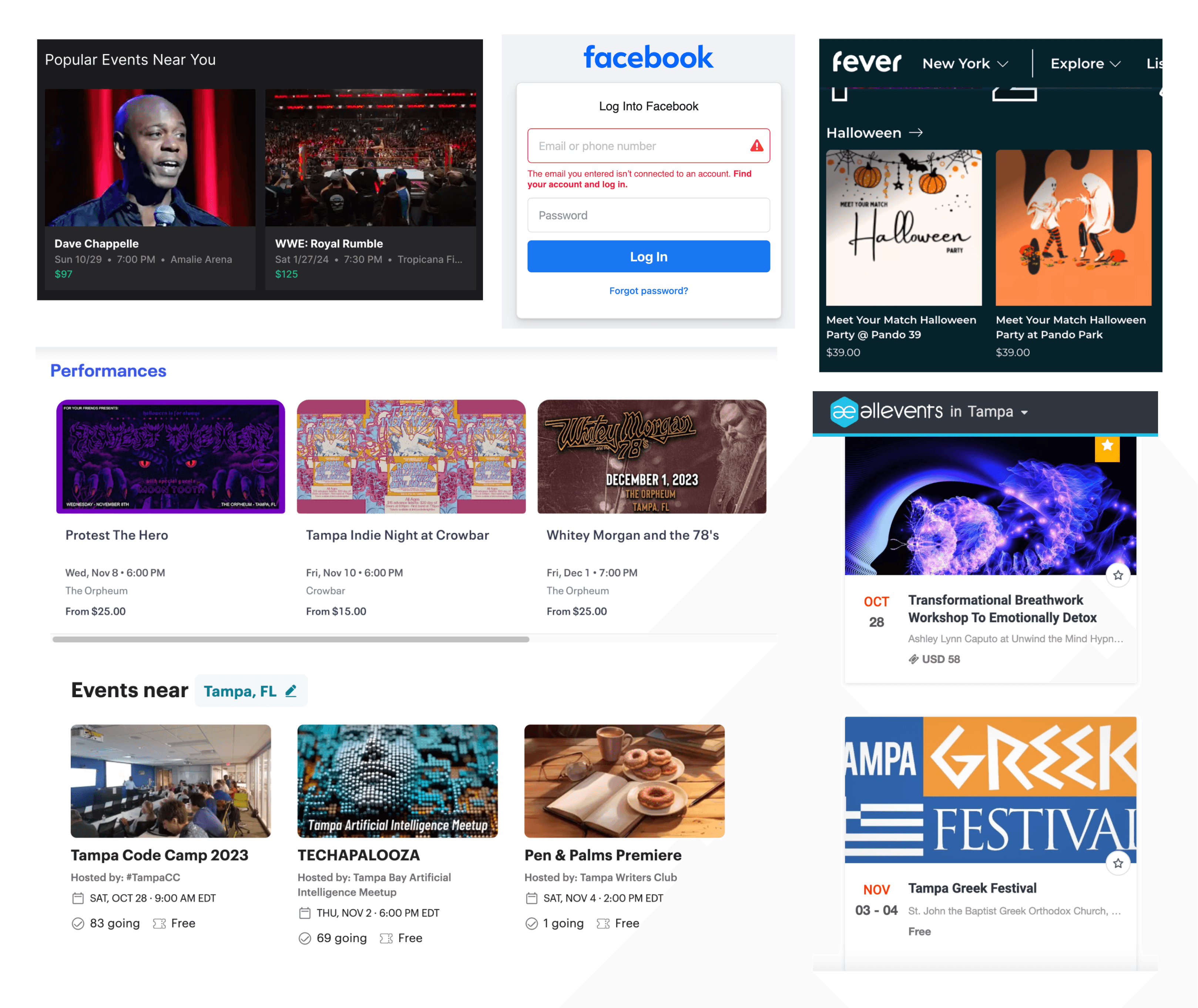
I carefully reviewed the pain points and user feedback collected during the research phase. Additionally, I conducted an analysis of competitors and popular apps to identify best practices and benchmarks.
I aimed for the solutions to be intuitive and in alignment with user expectations. The goal was to keep users informed about the app's activities by integrating visual elements, such as icons, colors, or graphics, to convey information at a glance.
Wireframe
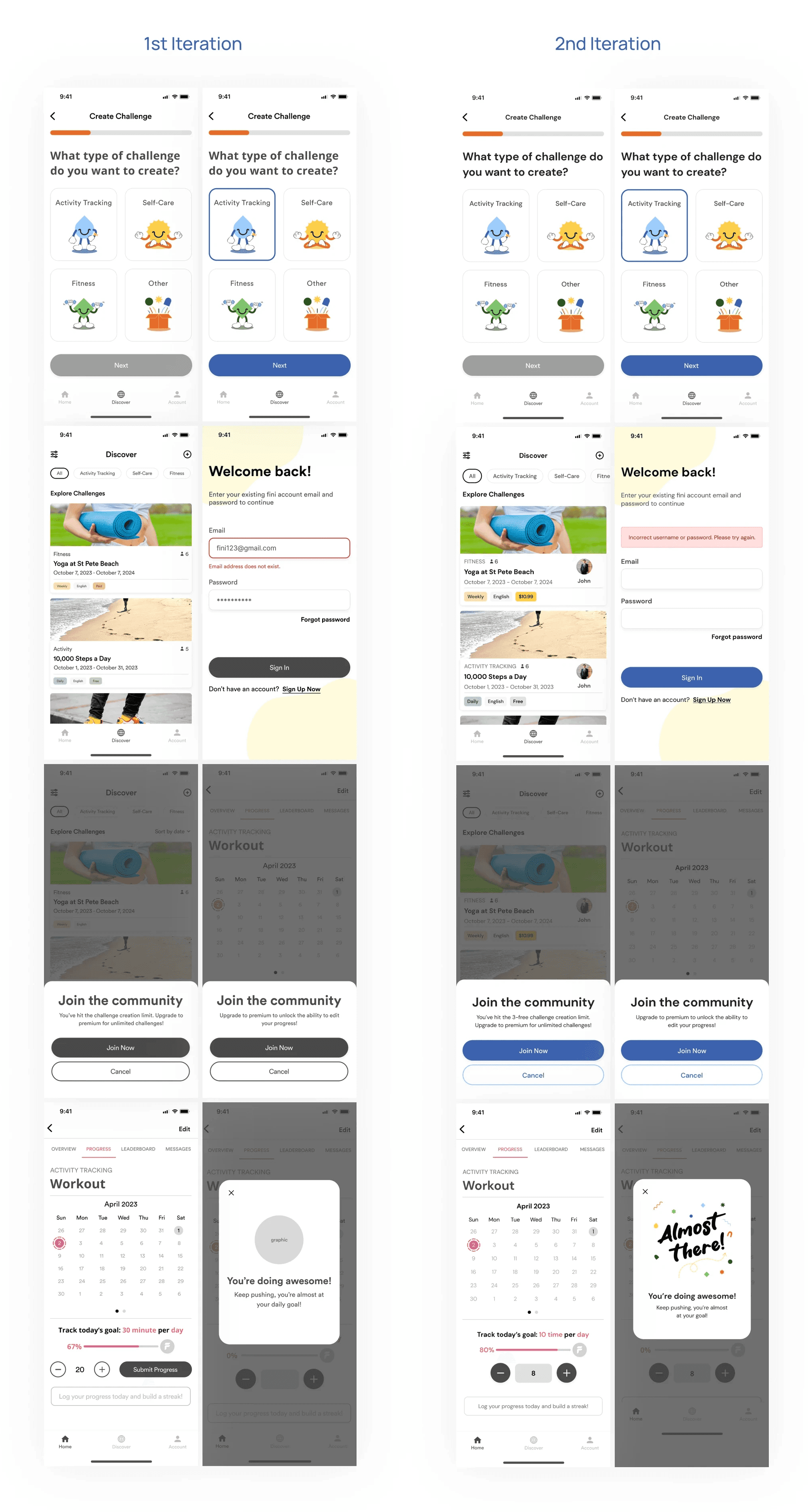
I translated the initial ideas into high-fidelity wireframes. I opted for creating hi-fi wireframes directly because the potential solutions I developed mainly involved small yet impactful changes that incorporated the use of colors. Consequently, I utilized the wireframes of our existing product and our current design kit and applied the necessary modifications. This approach enabled me to convey ideas more effectively.
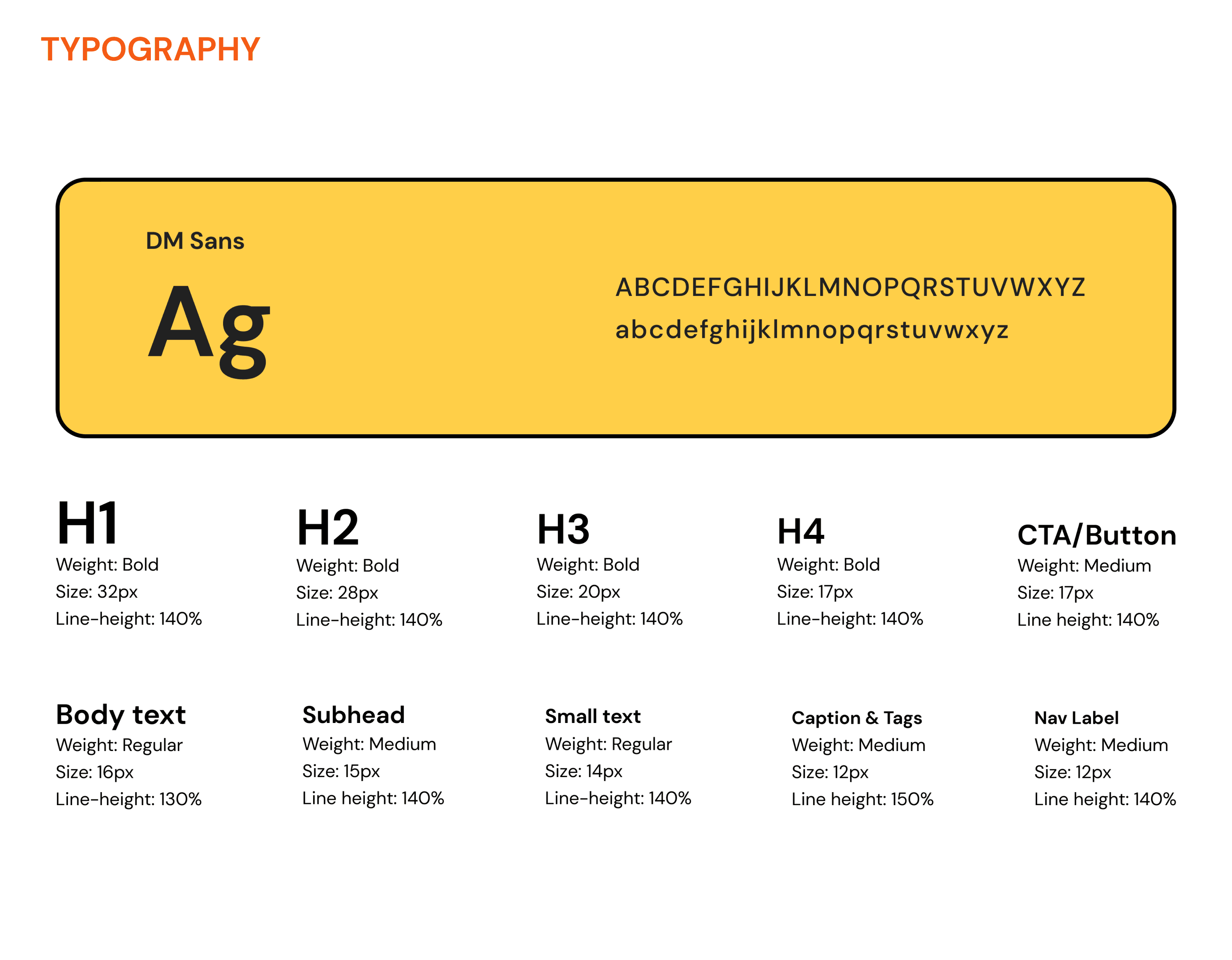
Design Kit
For this project, I primarily utilized the company's existing brand assets, incorporating a few additional components that I created. Throughout this project, I also created a basic typography system for the app that is now being used by the entire team!
Final Design
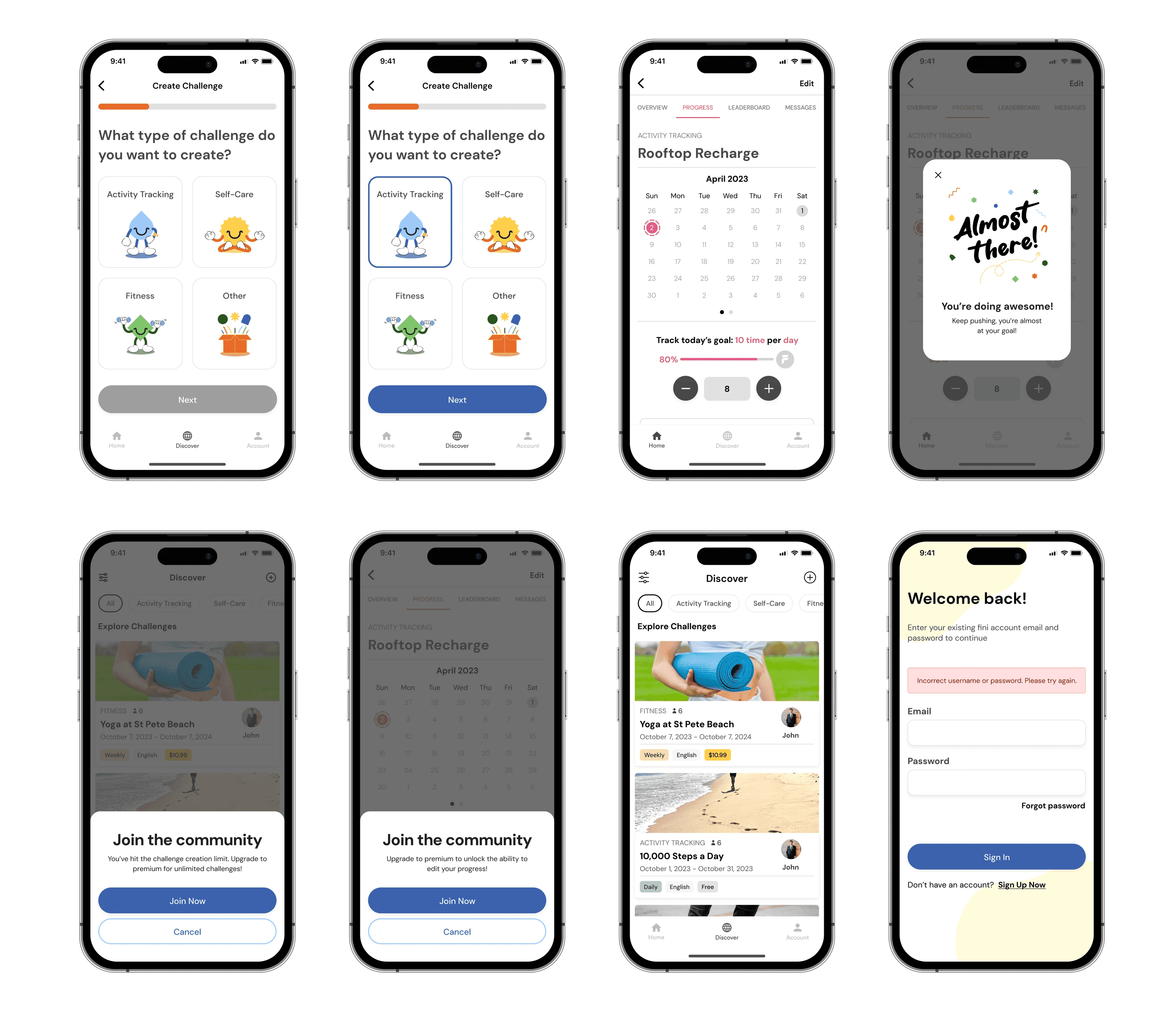
After a few rounds of iterations based on feedback from leadership, developers, and the design team, here is the final design! In this section, you will find a more thorough explanation of each pain point addressed in this project and the corresponding solutions.
Problem
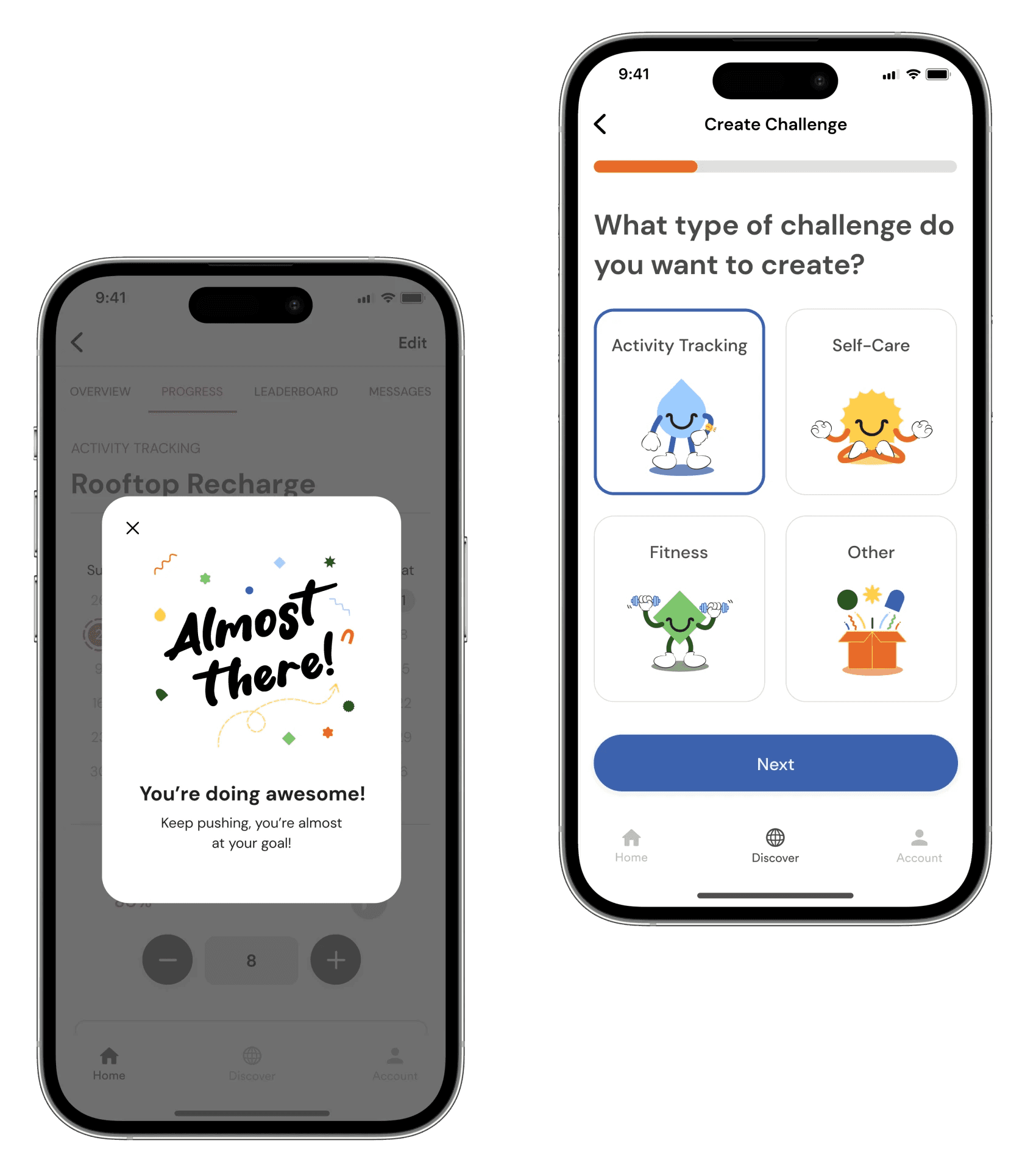
Users only receive feedback on progress submission through a change in the progress bar unless they achieve the challenge goal. When they do achieve the goal, they receive a pop-up message congratulating them. The progress bar is often overlooked by users, leading to confusion about submission status.
Solution
Provide a pop-up message after every progress submission, regardless of whether they complete the desired goal.
Problem
When creating a challenge, users are asked to make selections, such as the type of challenge they want to create and the workout they want to track. Currently, the app allows users to skip a step without making a selection and proceed to the next page, leading to errors.
Solution
Disable the Next button until users make a selection, preventing them from moving forward without making a choice at each step and minimizing errors.
Problem
Free members cannot create more than 3 challenges or edit progress. When attempting to do so, they receive a pop-up message urging them to "join the community, upgrade today, and unlock full access," with a button linking to the subscription page. Users find this confusing as they lack a clear explanation for why they see this message when attempting to create a challenge or edit progress.
Solution
Offer a clearer message explaining that the prompt to join the community is due to certain actions being limited to premium members, providing transparency about the restrictions on specific functionalities.
Problem
Some challenges or events are free, while others have fees. Currently, users must click on the challenge/event cards to find out whether they are free or not.
Solution
Add another tag on the card indicating whether a challenge/event is free, and if it does require payment, display the cost directly on the tag. This way, users can quickly see the cost of a challenge or event while scrolling through the Discover page.
Developer Handoff
To ensure a seamless handoff to the developer and smooth implementation, I conducted several separate meetings with the developer. I walked them through the design changes and encouraged them to ask questions about the design. Additionally, I provided the developer with design specifications and a styleguide to assist in the seamless implementation.
Impact
After completing the design, I reached out to the users and conducted another round of usability testing to assess the effectiveness of the proposed solutions. I assigned the same tasks and conducted the same survey for this testing, and the results were great! Users were better informed within the app and were able to navigate more effectively.
Based on the survey, the satisfaction rates increased to 82%, while the error rates decreased to 14%, which means that:
↑34%
SATISFACTION RATE
↓23%
ERROR RATE
Reflection
Through this project, I learned how to effectively work in a startup environment. The most significant lesson I learned is that a startup operates with limited resources compared to larger companies. Initially, I perceived this constraint as a potential challenge. However, it turned out to be an opportunity for creative problem-solving. I learned to achieve more with less, leading to inventive and resourceful design solutions.
Grateful that you've made it all the way down here ☺️
If you enjoyed this, consider checking out my other creations!